
Interaction Design Structure
Original Price: n/a
Your Price: FREE DOWNLOAD
Author: n/a
Sale Page:_https://www.lynda.com/Sketch-tutorials/Interaction-Design-Structure/2809363-2.html
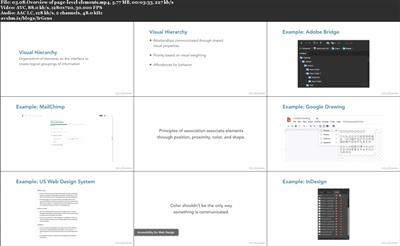
Before UX designers can move on to anything else, they must think holistically about the structure of their project, determining how every element-no matter how small-fits into the overall experience. In this course, Diane Cronenwett delves into the role of structure in interaction design. Diane explains how the process of defining a project’s structure helps designers see the big picture (and organize project elements in a more thoughtful way). She goes over when to use flow diagrams in UX design projects, as well as how to create information architecture deliverables. Plus, learn how to design page-level structure, organize projects with a grid, determine the right interface elements needed put everything together, and more.
Topics include:
The role of information architecture in UX design
Navigation labels and content inventory
Information density in interface design
Setting up and using a grid system
Establishing the goals of a site
Creating flow diagrams
Iterating through multiple layouts

Interaction Design Structure: Videos, PDF
Link Download from rapidgator.net
https://rapidgator.net/file/f68f4653d13a7e2c89561f6081e9cef0/LinkedIn_Learning_Interaction_Design_Structure.rar.html
Link Download from Nitroflare
http://nitroflare.com/view/D35C647D4385E31/LinkedIn_Learning_Interaction_Design_Structure.rar
==> Download From Mega.: (FREE DOWNLOAD)
 ***If link dead, please leave a message,or to send message to a ebusinesstores@gmail.com We will update immediately***
***If link dead, please leave a message,or to send message to a ebusinesstores@gmail.com We will update immediately***


Mega pls
Fixed